前書き
AWSでWordpress + GraphQL + Next.jsによるSSGを行っていたのですが、どうやっても微妙にコストが出続けるため、思い切って構成を大幅に変更し、SaaSを多用するようにしました。
今回の変更により、ほぼ0円でブログシステムの運用が可能になったはずです。
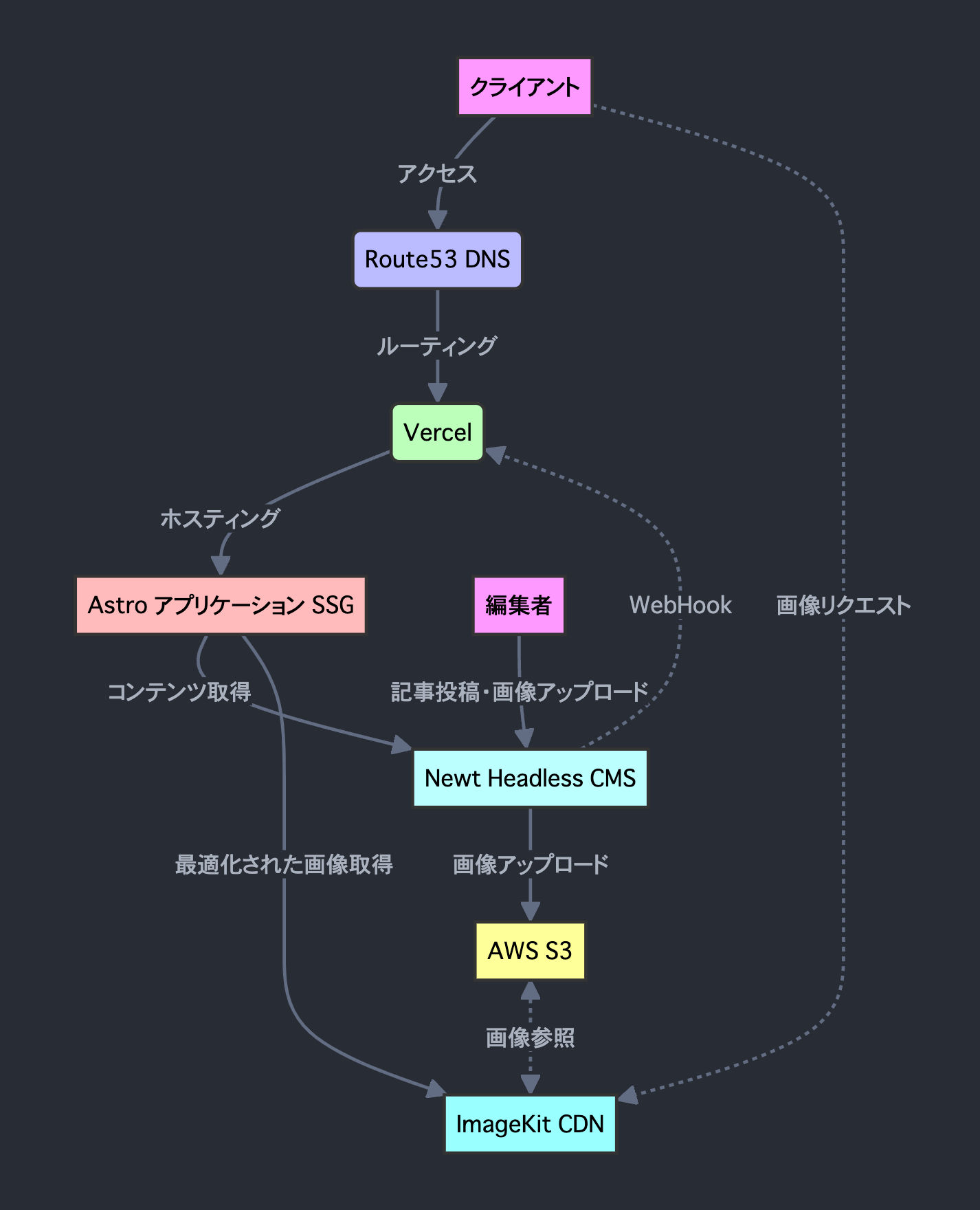
システム構成

SaaS
Headless CMSにはNewtを採用しています。これは、公式が多数のチュートリアルで他のシステムやフレームワークとの連携を公開しているから採用しやすいのが理由でした。
また、AWS S3やCDNとの連携も簡単であり、通信量の大部分を占めるはずの画像をCDN経由にすることで、よりお得にNewtが使えるようになるのは本当に親切だと思います。
Newtは画像配布のSaaSとしてImgixとImageKitの2社をサポートしています。画像の配布だけならどちらを選んでもまず無料枠に収まるのではないでしょうか。
アプリケーションの公開にはVercelを使用しています。NewtのWebhookとの相性、Astroとの相性などが理由です。Newtに記事を公開してから数分でデプロイが完了するのでSSGをしている感覚があまりありません。
Framework
Astroを採用しました。Next.jsやNuxt.jsもSSGは可能ですが機能的に重たすぎ、GoogleAnalyticsなどとの外部スクリプトの統合がビミョーに特別対応が必要だったりして取り回しが悪いところを全て解決できる点が魅力です。SSG中心に考えるならAstroでいいじゃんというのが今回やってみての感想でした。
また、Astroはデザインテンプレートが充実しています。私のようにデザインの能力が皆無な人間でも、デザインテンプレートを拝借し、データの導線だけ自分で実装してしまえば良いデザインに相乗りできてしまうのは本当に良い体験でした
Newtの話
他のHeadless CMSを触ったわけではないので比較はできないのですが、少なくともWordpressをAPI経由で使うよりはずっと建設的な開発が可能です。
Newtはデータモデルを自分で定義、リレーションさせることができます。記事というデータモデル、タグというデータモデル、カテゴリというデータモデル、のように。
それぞれのモデルにはどんなデータが紐づくかを定義し、モデルとモデルの間のリレーションも定義していきます。
投稿フェーズではそれに沿って入力フォームを埋めたらよいだけなので、GUIは難しくありません。
クライアントの話
Newtが提供するNode.js向けのクライアントはいくつかのAPIを提供してくれますが、その構造はいたってシンプルになっています。
おそらく内部的にはGraphQLが採用されているのかな、と思いますが、APIの本数でどうこうするよりは与えるパラメータによって柔軟にフィールドの取得ができます。
開発のおすすめとしては、適当にAPIを叩いてJSONを取得し、そのJSONをOpenAIなどに貼り付けてTypescript用の型を生成してもらってマッピングするとあとが楽です。